La interfaz seleccionada para el análisis heurístico es la Sede Electrónica de la Agencia Tributaria.
Actualmente nos encontramos en la Campaña de la Renta 2021. Esto quiere decir que desde el 6 de abril al 30 de junio los trabajadores españoles tienen que realizar y tramitar su declaración de la renta para justificar ante la Agencia Tributaria sus ingresos.
Se ha elegido para el análisis esta interfaz ya que durante los últimos años se está incentivando a los ciudadanos realizar la declaración de la renta mediante la sede electrónica (borrador web) y la atención en oficinas ya es algo residual.
Si el objetivo de la Agencia Tributaria es que la declaración de la renta se haga online, la página web debe cumplir la mayoría de las heurísticas para que sea accesible a todo el mundo, no sólo a los ciudadanos más familiarizados con la tecnología.
La metodología utilizada para la evaluación heurística sin usuarios ha sido realizar la declaración de la renta para así poder empatizar de forma más cercana con potenciales usuarios.
Teniendo los principios heurísticos de Nielsen como base del análisis se han llegado a las siguientes conclusiones:
1. Visibilidad del estado del sistema.
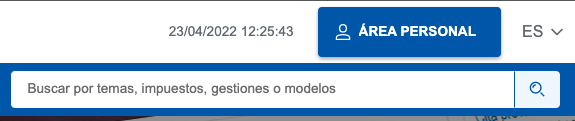
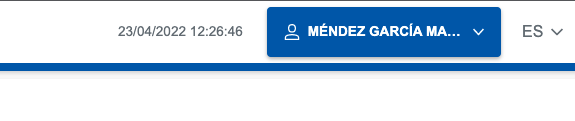
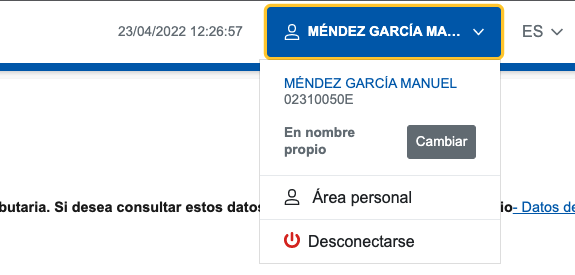
La Sede Electrónica de la Agencia Tributaria requiere de un acceso personal para poder actuar de forma propia y proceder a las gestiones burocráticas correspondientes.
El principio de visibilidad del estado se cumple ya que en la parte superior derecha el sistema te informa si estás conectado o no.



2. Adecuación entre el sistema y el mundo real.
Este principio defiende que el sistema debe hablar el mismo lenguaje que los usuarios. Por ejemplo, utilizar elementos cotidianos como la basura para saber que es la opción de eliminar el producto.
En el caso de la Sede Electrónica de la Agencia tributaria este principio se cumple.
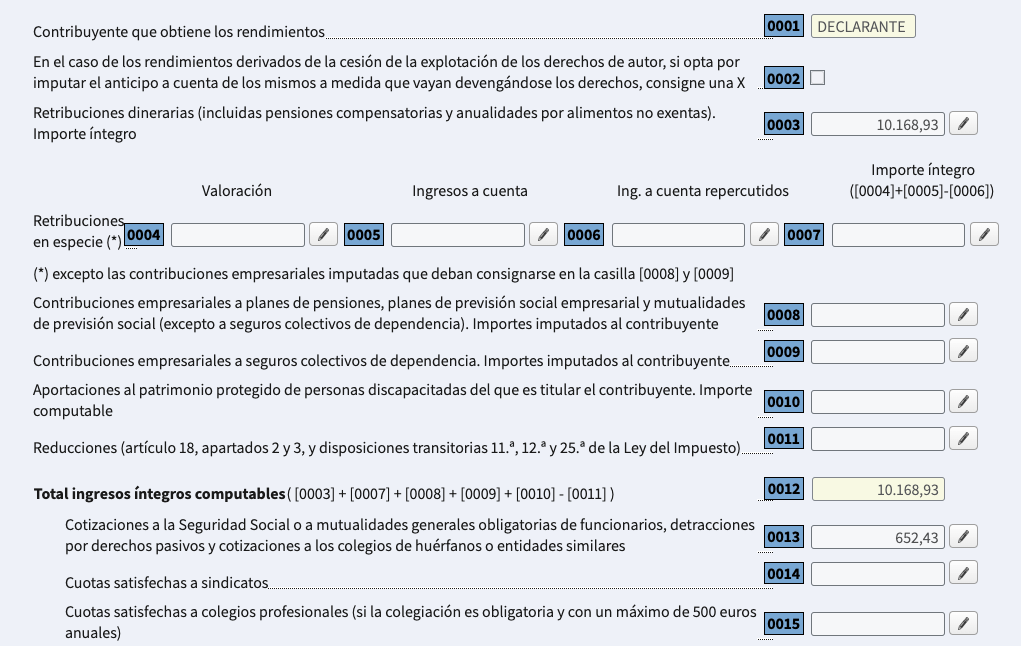
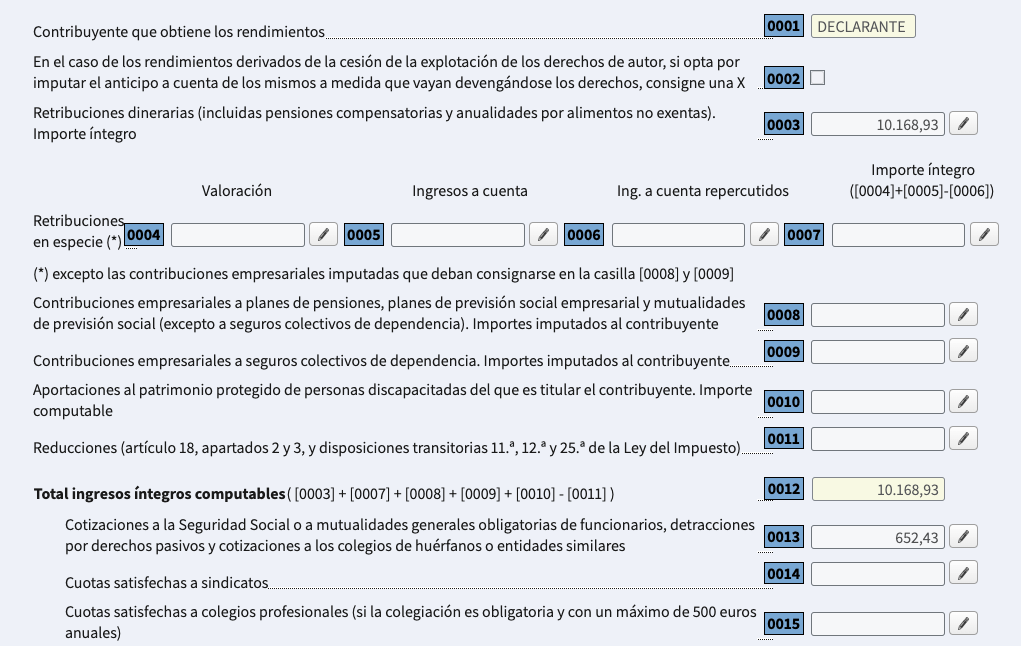
Es cierto que al ser una interfaz enfocada a la información y la burocracia la interacción entre el usuario y el sistema está centrada en rellenar campos y la navegación no es tan abierta.

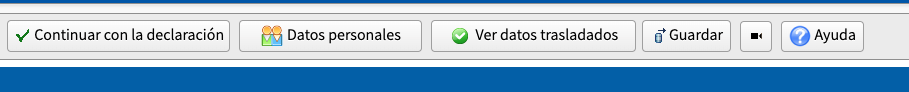
En este ejemplo se observa que, al rellenar el borrador, se identifica la opción de editar la información con un lapicero.
3. Libertad y control por parte de la persona usuaria.
Este principio defiende que los usuarios deben poder volver fácilmente a un estado anterior.
Este principio también se cumple. La Sede Electrónica de la Agencia Tributaria ofrece una navegación con opciones de deshacer y con la posibilidad de moverte por los diferentes apartados sin perder la información.

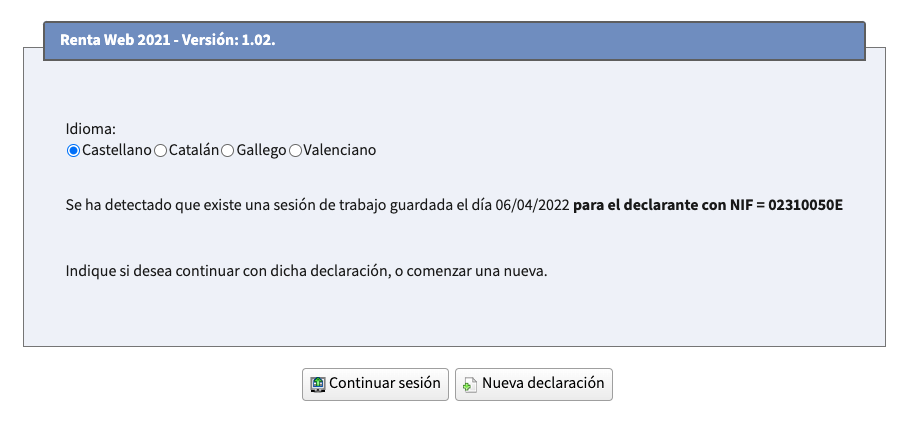
De hecho, si estás en el proceso de ejecutar la declaración de la renta y por cualquier circunstancia tienes que interrumpir el proceso, cuando accedas de nuevo a la web te permitirá avanzar en el punto que lo dejaste como se indica en la siguiente imagen.

4. Consistencia y estándares.
Este principio defiende que es conveniente seguir y repetir algunos patrones para no confundir a los usuarios.
Este principio no se cumple. Las secciones de la web tienen diferentes tipografías, diferentes distribuciones e incluso diferentes estilos de diseño según el apartado
La pantalla principal presenta un diseño plano y minimalista mientras que apartados más específicos presentan diseños antiguos que no se han actualizado.


5. Prevención de errores.
Este principio defiende que es mejor prevenir los errores que generar mensajes una vez se produzcan.
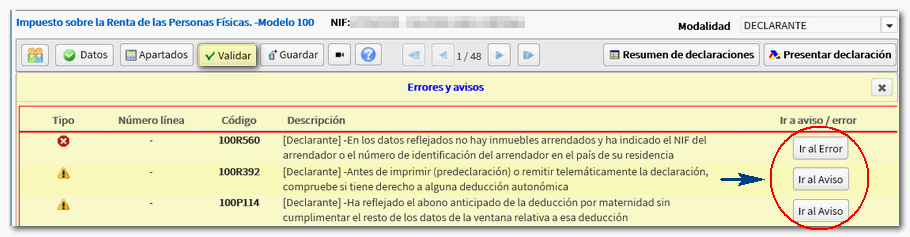
Este principio no se cumple. Cuando se realiza el trámite del borrador Web de la declaración de la renta, una vez lanzada la declaración el sistema te avisa de errores que haya localizado una vez el usuario ha intentado guardarla.

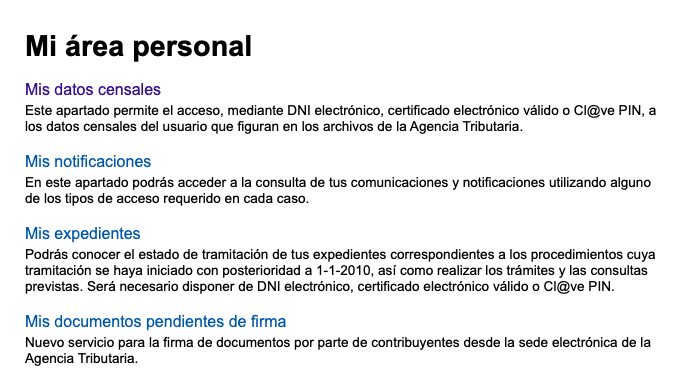
6. Reconocimiento antes que recuerdo.
Este principio defiende que hay que intentar en la medida de lo posible mostrar objetos, acciones y opciones para minimizar el uso de memoria del usuario.
Este principio se cumple ya que, dentro del Área Personal del usuario, se encuentran diferentes secciones con datos censales, notificaciones, expedientes y documentos pendientes de firma como se muestra en la imagen.

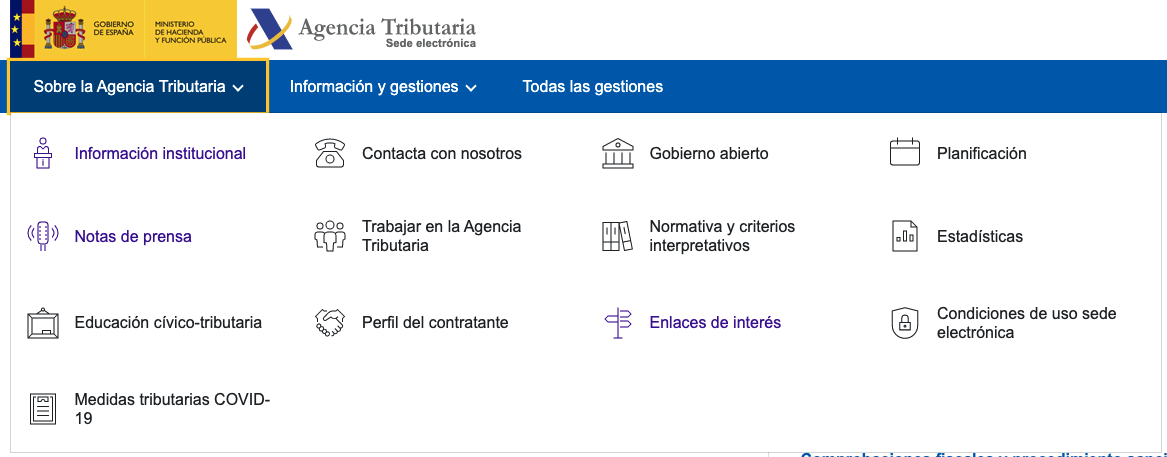
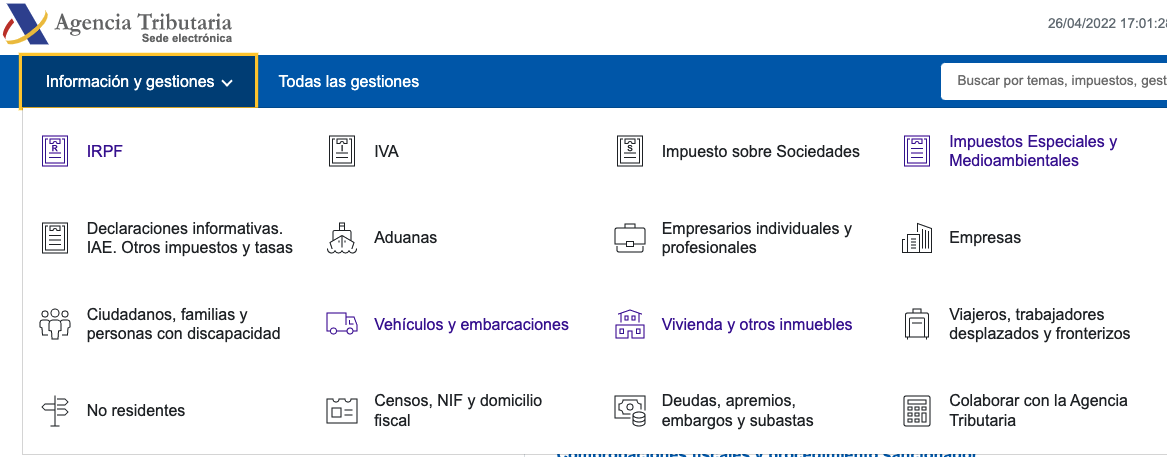
7. Flexibilidad y eficiencia en el uso.
Este principio defiende que es importante personalizar las acciones frecuentes. A veces hay que crear atajos para mejorar la usabilidad para los usuarios expertos.
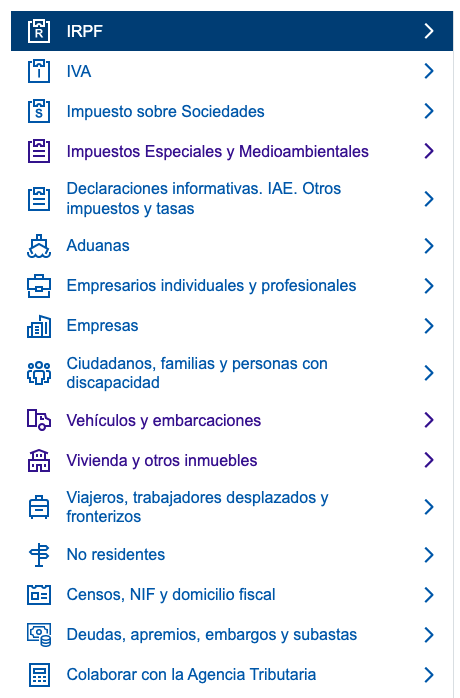
Este principio se cumple. La Sede Electrónica de la Agencia tributaria tiene dos menús desplegables con información sobre la propia Agencia Tributaria y otro de información y gestiones.
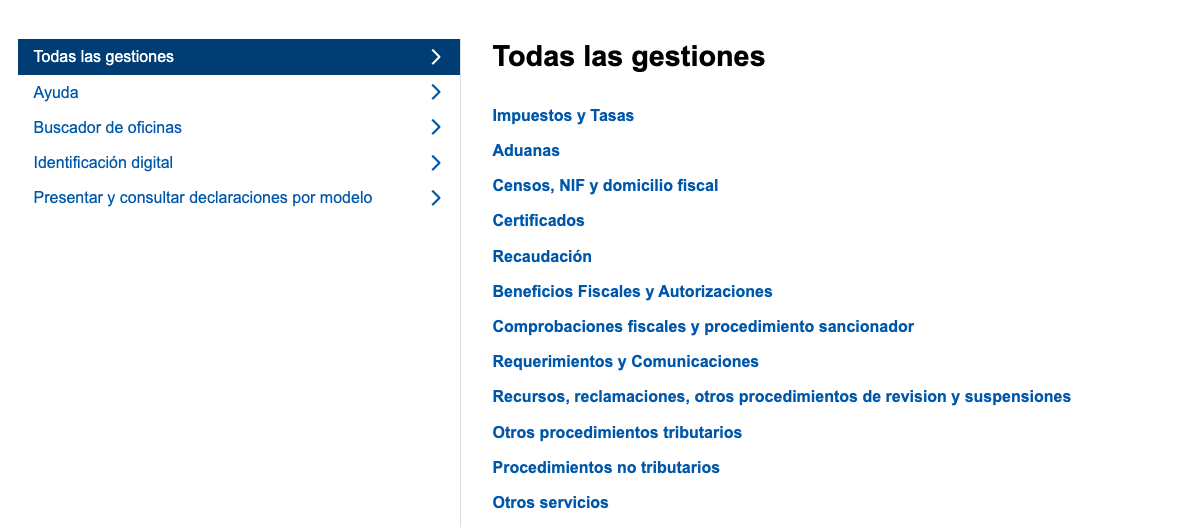
Además, tiene otro botón en el que te dirige a un menú con todas las gestiones.



8. Diseño estético y minimalista.
Este principio defiende que es necesario intentar simplificar y eliminar el contenido irrelevante para que el usuario sólo se fije en lo realmente importante.
Este principio se cumple en la Sede Electrónica en general, sobre todo en la pantalla principal.
En la pantalla principal los trámites se muestran con un icono y el título de un color y el subtítulo explicativo en otro color de tal forma que es sencillo localizar lo que el usuario necesita.

No obstante, en trámites específicos no se cumple este principio, como por ejemplo en el borrador web de la declaración de la renta.

9. Ayuda a las personas usuarias a reconocer y diagnosticar errores y a recuperarse.
Este principio defiende que los mensajes de error deben expresar claramente cuál ha sido la causa del problema.
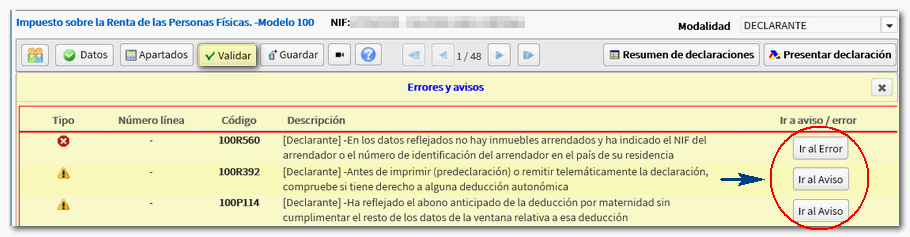
Este principio se cumple, ya que cuando surge un error dentro del sistema, este te indica cuál es y te redirecciona a él mediante un botón para modificarlo.

10. Ayuda y documentación.
Este principio defiende que en algunos casos puede ser necesario que el usuario necesite ayuda. Es necesario que ésta sea fácil de encontrar, útil y si puede ser no demasiado extensa.
Este principio se cumple a medias.
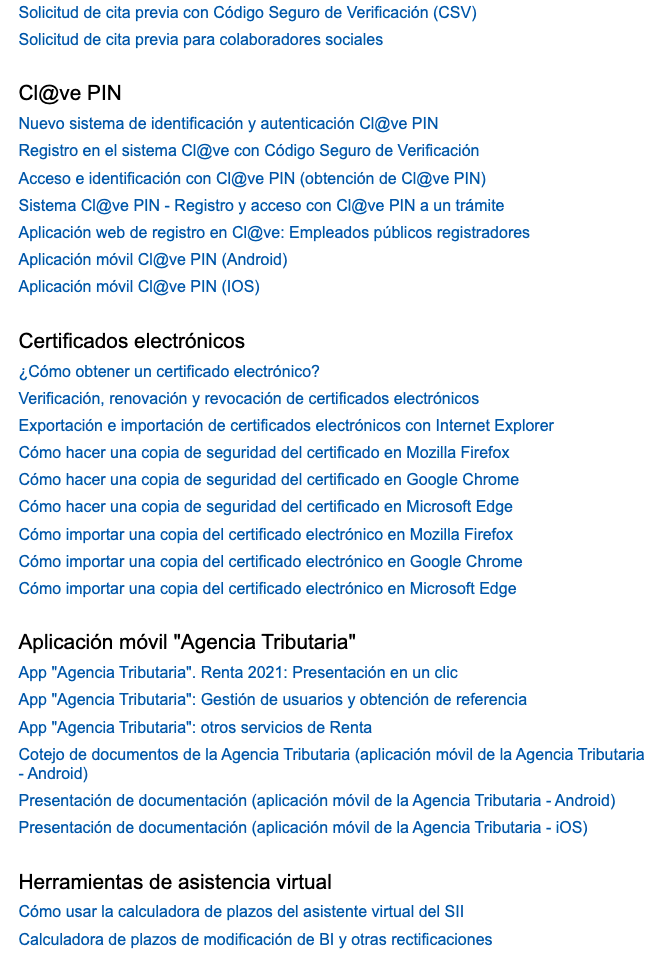
Es cierto que el sistema ofrece diferentes manuales, videos y folletos informativos sobre los diferentes trámites que se realiza, pero la información es demasiada amplia y considero que solamente es accesible a quien esté familiarizado con sistemas informáticos y sepa rescatar información válida debido a la gran cantidad de información que se ofrece.

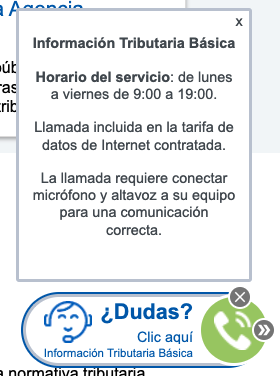
También se ofrece una atención especializada mediante llamada telefónica, pero esta tiene un horario determinado y no es inclusiva para personas con discapacidad auditiva o vocal.

RANKING DE LOS HALLAZGOS Y PROPUESTA DE SOLUCIÓN.
1º. Ayuda y documentación.
La información ofrecida por el sistema es agobiante y desordenada. Este sistema debe ser usado por personas con alto conocimiento y uso de páginas web, pero también por trabajadores que no tengan los mismos conocimientos.
Propuesta:
Ofrecer un chat en directo para solicitar ayuda, no solamente la llamada telefónica. También podría haber desplegables laterales con ayudas según el trámite que se esté realizando, en vez de soltar toda la información en el menú de ayuda. De esta forma se simplificaría y sería una información enfocada al trámite concreto que se está realizando.
2º. Consistencia y estándares.
Es un problema que la interfaz cambie tanto en función de qué trámite se esté realizando o según la información que se esté consultando.
Propuesta:
Universalizar el flat design de la página principal y extenderlo a todos los trámites. Utilizar una interfaz limpia y minimalista para el borrador web de la declaración de la renta.
3º. Reconocimiento ante que recuerdo.
A pesar de que el principio se cumple, tienes que entrar en el área personal para poder observar tus trámites activos y las notificaciones.
Propuesta:
Sería interesante establecer un sistema de notificaciones en el banner superior de tal forma que si hay alguna novedad en algún trámite se te avise en forma de globo. De forma similar a cuando existe una notificación en una aplicación móvil.
4º. Prevención de errores
Este principio no se cumple, por tanto, sería interesante que, durante la realización del trámite, si el usuario está cometiendo algún error, el sistema le advierta.
Propuesta:
Símbolo de alarma o tipografía en color rojo si el usuario está cometiendo algún error durante el trámite.
5º. Flexibilidad y eficiencia de uso.
Este principio se cumple en cuanto a que el menú principal tiene secciones desplegables.
Propuesta:
Incorporar un menú desplegable con las acciones más realizadas en la Sede Electrónica de la Agencia Tributaria. De esta forma, la mayoría de los usuarios podrían acceder a la tarea que quieren realizar con un único desplegable, es decir, con un click.
Bibliografía
- Membrives J. (2019). Cuaderno de evaluación de la usabilidad. Capítulos 4: La evaluación de la usabilidad sin personas usuarias.
- Design Toolkit – Evaluación heurística (ficha y guía).



 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.